如图,有一张这样的图片,我们需要对它进行压缩:

处理前该图片的像素尺寸和文件大小如图所示:


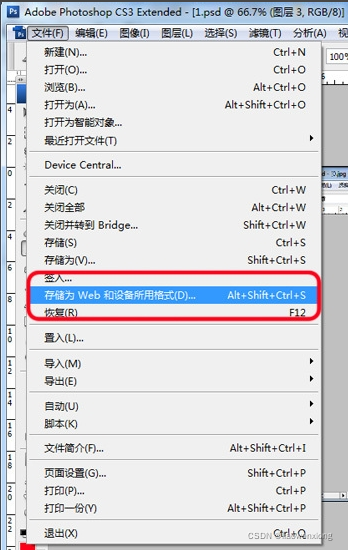
接着我们使用PS打开该图片,如果不想改变尺寸大小,只改变文件大小。点击菜单【文件】->【存储为web和设备所用格式(D)…】

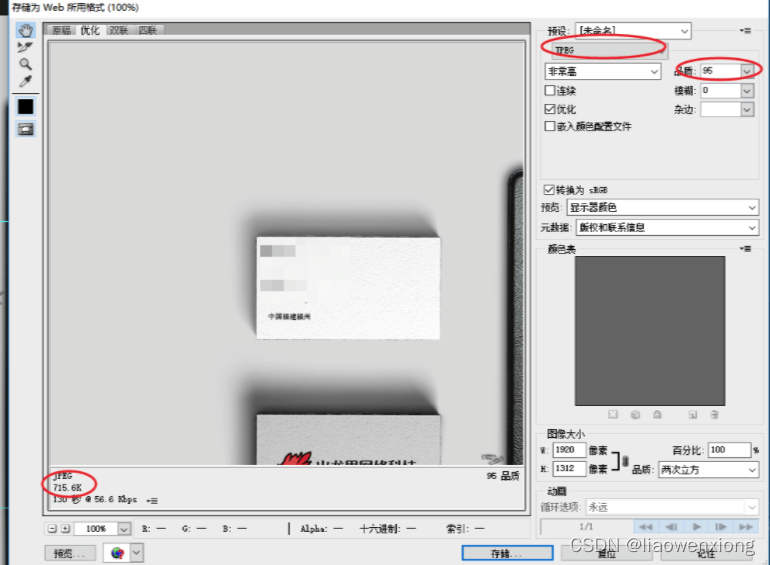
进入到图片压缩优化界面,如红框里,选择jpeg格式,然后调节”品质“,数字越小,文件大小越小,在最左边可以看到实时的保存后文件的大小,调节到符合自己要求为止。

保存好文件,这时候看文件的信息,发现文件的尺寸还是:1920*1312,大小是:301kb,已经压缩2/3了。





















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








